
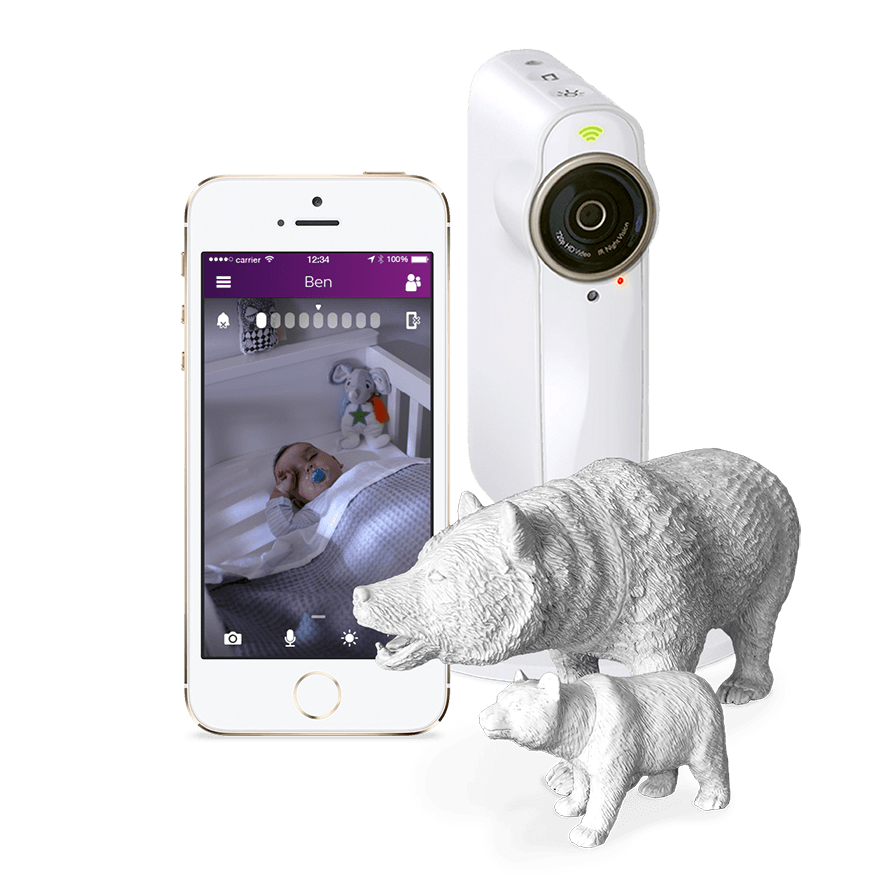
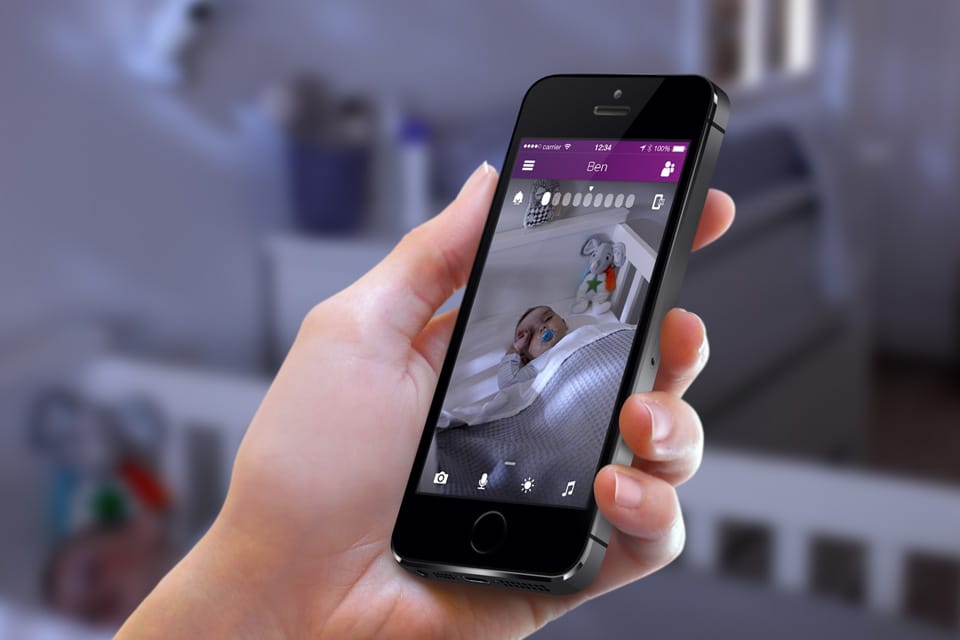
Philips AVENT creates products focused on babies' healthy development. To keep parents connected to their sleeping babies, Philips created a smart baby monitor. We choreographed the experience between the monitor and the app.






Development had a head start, so design had some of catching up to do.
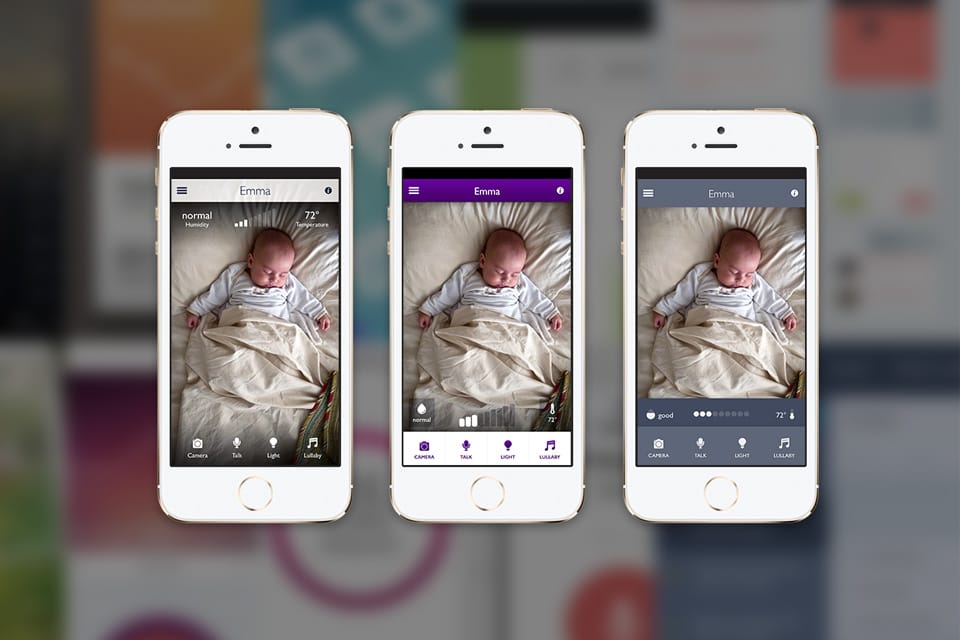
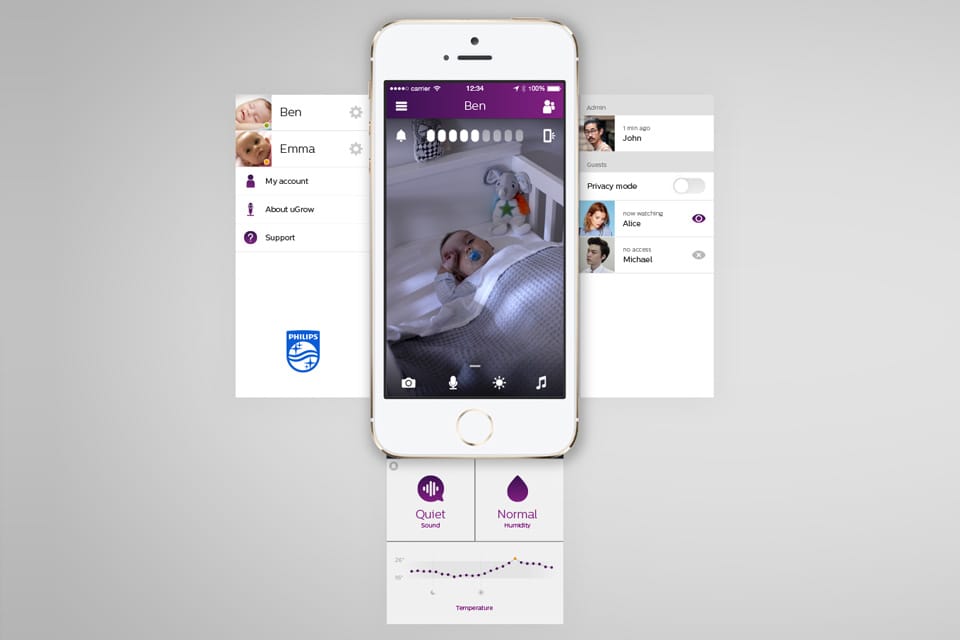
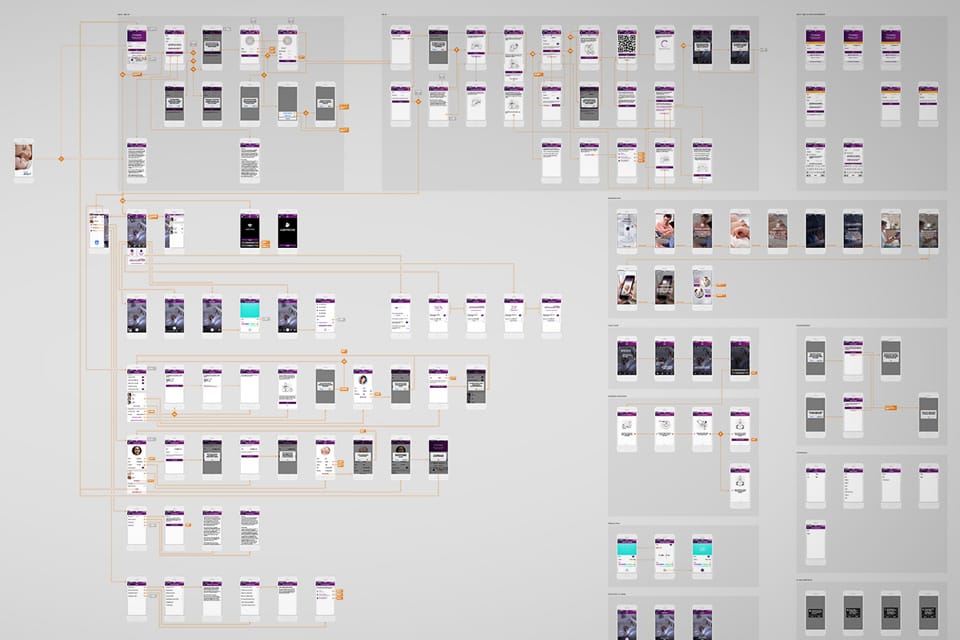
We organized and prioritized a long series of features and requirements to create a simple interface that focused on watching and engaging the baby, while having more advanced tracking features readily available with a simple swipe.
There were many explorations, and we needed to lock down on a single direction.
We took over the project from another agency that had offered many possibilities but hadn't managed to align stakeholders on a single direction. We made this our first priority, locking down on an interaction model and visual direction around actual features, before diving into detailed design.
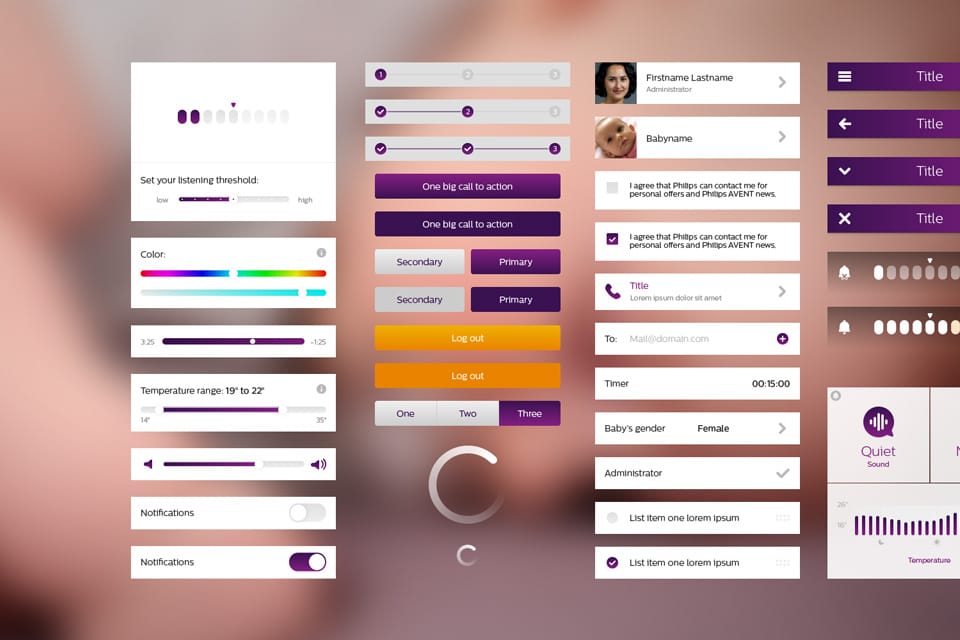
We established a precident for future digital experiences.
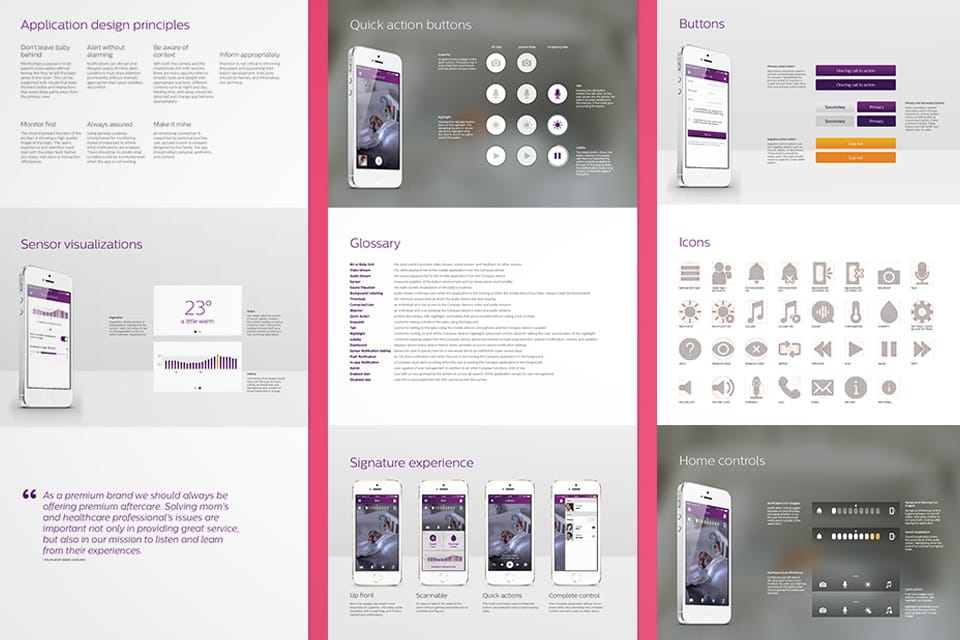
The uGrow Smart Baby Monitor app was the first app from Philips Avent, and we wanted to not only establish but also to document design patterns and principles. We did this via component libraries and design guidelines that could be applied to future versions of the uGrow Smart Baby Monitor or more broadly to future apps in the uGrow ecosystem.
Working side-by-side with development, we ensured the built product maintained the design's intentions.
We created thorough documentation to communicate the experience to developers and quality assurance engineers. We also worked closely with offshore app developers to capture discrepencies and find new solutions where the existing ones weren't technically possible.
Team
two designers, creative director, technologist
Role
creative director / designer
Years
2012-2013